It’s not surprising that online articles with images receive 94% more views than those without. This statistic – coupled with the fact that the brain processes visuals 60,000 times faster than it does text – shows how important it is for wedding vendors to use images in their online marketing. But it’s not as easy as plastering your website with high-res stock photos; optimisation is required to help your customers (and Google) find and interact with your content.
What’s Google got to do with it?
If you’ve ever tried to copy and paste text from an image on the internet (let’s say a wedding meme on Pinterest, for example) you will have noticed that highlighting the text did nothing but drag the image across your screen. Give it a try…
The reason you can’t copy the text is because it’s embedded inside the image, which Google can’t actually read, and your computer is unable to copy.
This isn’t to say that you shouldn’t add text overlays to your images with sites like Canva; it just means that Google can’t find and index this embedded text, so you need to reference it in other places for Google to determine how relevant the image is for readers.
How else does Google ‘read’ images?
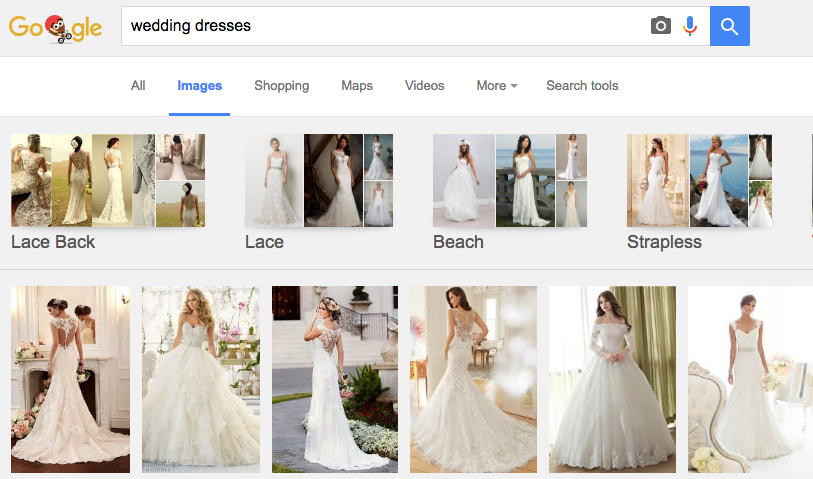
Google image search is an important source of traffic for highly visual industries – wedding businesses in particular – as it returns an infinite number of images at lightning fast speed to curious brides searching for wedding planning inspiration. But where does Google find these images and how does it know what to serve people if the image itself (or text embedded within) can’t be referenced?
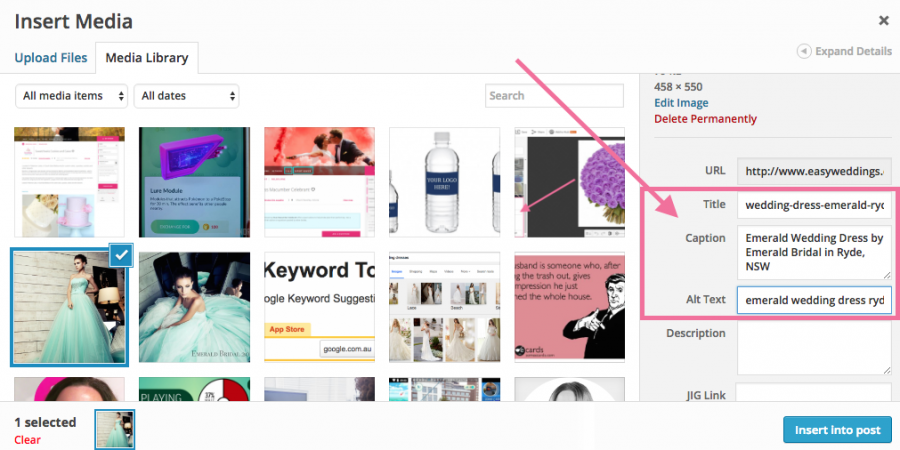
The text on the web page hosting the image, the content of the alt text HTML parameter (alternate text users see if they cannot view the image due to things like slow connection), and most importantly the image caption are the essential clues Google uses to filter and deliver relevant images based on keywords entered by users into the search bar.
1. Understand your keywords
Knowing what people are searching for in their quest to find products and services like yours is key to optmising your files in a way that helps Google find and list your images in search results. Using tools like Google Keyword Planner, Keyword Tool or SEMRush, you can discover new keywords and get search volume data relevant to your wedding business.
Reviewing your website’s Google Analytics can also reveal which type of words and phrases people use in the search bar to arrive on your site. To do this, you need to login to Google Analytics and set up at least one goal to gather conversion data, then follow these steps:
- Select the “Traffic Sources” tab from the left hand side
- Select the “Keywords” tab below “Traffic Sources”
- Choose a date range in the top right corner that is a minimum of 3 or 4 months long
- Click on the “Goal Set” tab in the main body area, which will display the goals you’ve setup
- Sort the Goal column to display the goal conversion percentage from highest to lowest
- At the end of the page, adjust to show 50 to 100 rows
Find the keywords and phrases that appear in the left hand column that have a conversion percentage associated with them… and voilà! These are the keywords you’re going to use to optimise your image files when uploading to your website or blog.
2. Naming your image files
As website optimisation specialists Yoast explain, your article needs an image that has the same subject as your article, because an image that’s surrounded by relative text ranks better for the keyword it’s optimised for.
In other words, if you’ve written an article about wedding dresses and you add an image with a file name (or title) that includes the words “wedding-dress”, Google views this favourably.
If the image is of a wedding dress from Stephanie Allin Couture in Greater London, the order of keywords should be most important (the feature of the image) to least important, so in this instance, start with the wedding dress and follow with the remaining words: wedding-dress-stephanie-allin-couture-greater-london.jpg.
HOT TIP: Remember to include a relevant image caption (as we’ve done above), as captions are read on average 300% more than the body copy itself.
3. File name structure
Shuttermuse recommends including 3-8 words when naming your image files and using dashes or hyphens (not underscores!) to separate the words in your image names:
(these-are-dashes)
(these_are_underscores)
While the difference between the two is relatively minor, there is a difference, so we recommend just using dashes to stay on Google’s good side.
The reason is that Google can’t actually read underscores and treats hyphens as spaces, so if in the previous example underscores were used, Google would read the image as weddingdressstephanieallincouturegreaterlondon.jpg. Now, last time we checked, that’s not a word, and not something a prospect is likely to search for on Google.
4. Alt text
There are a variety of reasons why someone’s device may be blocking images (maybe they’ve turned off images in their web browser, or due to visual impairment they’re using a screen reader), which is when the alt text comes in handy, giving people a text description of what the image looks like using relative keywords in the absence of visuals.
Shopify recommends including model numbers or serial numbers in your alt text to increase the chances of your images popping up in a Google image search when someone is looking for an exact model of a product you offer.
5. File size
Heavy file size can affect your website’s loading speed, which Google announced in 2010 as a new signal in their search ranking algorithms. Basically, the faster your website loads, the better ranking Google gives it, so image size must be optimised before uploading to your site.
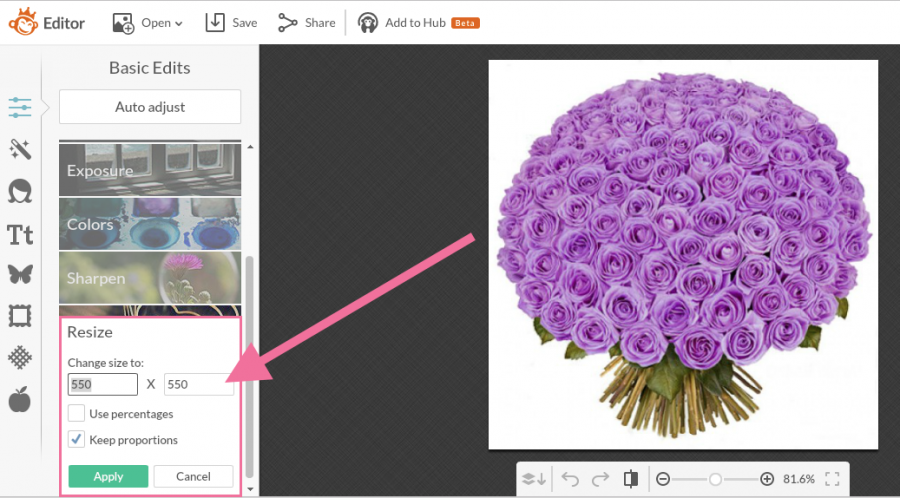
Using the “Save for Web” command in Adobe Photoshop or the Resize tool in PicMonkey will allow you to manually reduce file size, whereas WordPress plugins like WP Smush (designed to strip hidden, bulky information from images and reduce files without compromising quality) will optimise images automatically in the upload process.
Shopify gives the following tips for choosing file formats:
- JPEGs are best for most e-commerce sites. They provide the highest quality with the smallest file size.
- Don’t use GIFs for large product images. The file size will be huge and there is no effective way to reduce it. Use GIFs for decorative images and thumbnails.
- PNGs can be a good alternative to both JPEGs and GIFS. If you are only able to get product photos in PNG format, try using PNG-8 over PNG-24. PNGs excel at simple decorative images because of their extremely small file size.
More info on recommended WordPress file sizes and resizing tools here.
Test your website
Been in business a while and just discovered this image optimisation stuff? Head to Google PageSpeed Insights, enter your business URL and view the results to see which images on your site can be optimised to improve page speed and overall Google ranking to ensure your images are being served to prospects searching for your products or services.